How to display or hide a Website Page
Print
Modified on: Wed, 10 Mar, 2021 at 10:02 AM
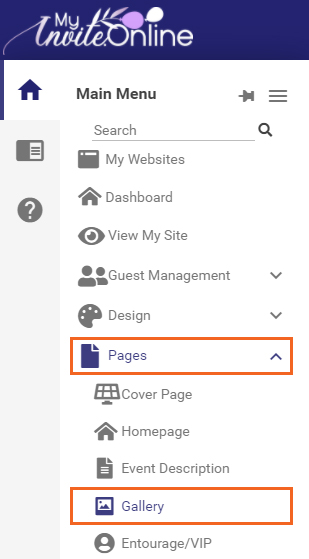
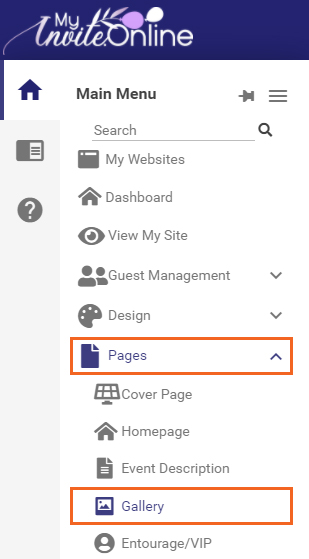
- Click on the page that you wish to hide or display under the Pages dropdown from the Main Menu.
- The Gallery Page will be used as an example.

- The following table will be displayed.

- Click on the tick that is next to the Display Page label.
- Click on the checkbox if you wish to display the page on your website or uncheck it if you wish to hide it on your website.


- Click on the checkmark button to save the changes you have made or click on the cross button if you wish to cancel the changes you have made.

Did you find it helpful?
Yes
No
Send feedback Sorry we couldn't be helpful. Help us improve this article with your feedback.